Unified Modeling Language (UML)
Table of Contents
UML
Class diagram
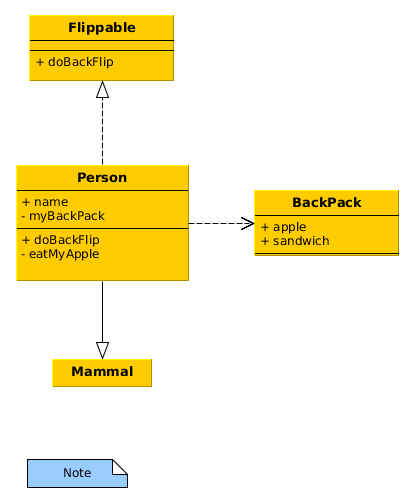
Figure 1 shows an example of a class diagram.
Personis a (extension of)Mammal,Personhas a public attribute:name,Personimplements theFlippableinterface,Personhas aBackPack,- the
eatMyApplemethod is private, - and the
doBackFlipmethod is public.
Note the different type of arrows connecting the nodes.

Figure 1: Example of a UML class diagram generated with yEd.

Figure 2: Example of a UML class diagram generated with PlantUML.
yEd
- Graphs are saved as
graphmlfiles (an XML format), but you can also export them as PNG or SVG. ctrl fto search a graph, you can also dock the search window. Then use the Nodes tab to select based on label text (or however else you want to search it).Alt + Shift + gto use an organic layout of the graph.Alt + Shift + hto use the heirarchical layout of the graph.- In the property of a UML node there are textboxes that allow you to enter methods and attributes
Examples
Database schema

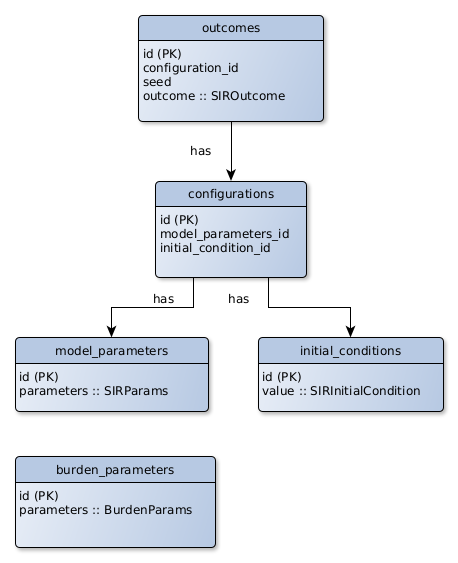
Figure 3: Example of a visualisation of a database schema generated with yEd.
PlantUML
- There is a spacemacs layer for PlantUML.
- The file extension is
.puml. - The listing 1 shows an example which corresponds to the figure above.
@startuml
note as FOOBAR #lightblue
Note
end note
interface Flippable {
+ void doBackFlip()
}
class Mammal
class BackPack {
+ Object apple
+ Object sandwich
}
class Person {
+ String name
- BackPack myBackPack
+ void doBackFlip()
- void eatMyApple()
}
Person --|> Mammal
Person ..|> Flippable
Person ..> BackPack
@enduml